加速度センサーで何ができるの?
この記事は前半・後半に分かれているうちの後半です。前半をまだ見ていない!という方は、【入門編7-1】micro:bit(マイクロビット) で楽しく学ぼう!傾きセンサーで矢印表示プログラムを先にご覧ください。
前回の記事では、micro:bitの傾きセンサーを使って矢印を表示するプログラムを紹介しましたね。
傾きセンサーを利用して、micro:bitが上、下、左、右に傾いたときに、それに応じた矢印をLEDに表示するというものでした。
これにより、基本的なセンサーの使い方を学ぶことができました。
今回はその応用編として、加速度センサーを使ったプログラムを作成します。
加速度センサーは、物体の動きを感知するためのセンサーです。
傾きも実は加速度センサーで検出しているのですが、今回は加速度センサーのもっと具体的な使い方を見ていきましょう。例えば、micro:bitを強く振ったときに特定の動きをさせるプログラムを作ることができます。
これにより、センサーを利用したプログラムの可能性を広げることができます。
加速度センサーで強い振動を検出するには?
加速度センサーは、物体がどれくらい速く動いているか、どの方向に動いているかを感知することができます。今回の目標は、micro:bitを強く振ったときに特定の反応を示すようにすることです。
具体的には、micro:bitが3G以上の加速度を感じたときに反応するように設定します。
加速度の単位「G」は、重力加速度のことで、1Gは地球の重力に相当します。
つまり、3Gは地球の重力の3倍の力がかかっている状態です。micro:bitには、この加速度を感知するためのセンサーが内蔵されています。
このセンサーを活用して、micro:bitを強く振ったときに特定の動作をさせることができます。
どんな動きを設定するの?
micro:bitを強く振ったときに、LEDディスプレイに矢印を順番に表示させる動きを設定します。
この動きは、上、右、下、左の順に矢印を表示するというものです。
この動作を4回繰り返した後に、表示を消すようにします。
このような動作を設定することで、加速度センサーの使い方をより深く理解することができます。
また、矢印を順番に表示させることで、プログラムが正しく動作していることを視覚的に確認することができます。
必要なブロック
- 「振動が感じられたとき」ブロック
このブロックは、特定の加速度を感知したときに動作を開始するために使用します。今回は、3G以上の加速度を検出したときにプログラムが動作するように設定します。 - 「LEDに矢印を表示する」ブロック
このブロックを使って、micro:bitのLEDディスプレイに矢印を表示させます。
表示する方向(上、右、下、左)を設定します。 - 「ループ」ブロック
ループブロックは、特定の動作を繰り返し実行するために使用します。
今回は、矢印の表示動作を4回繰り返すように設定します。 - 「表示を消す」ブロック
最後に、このブロックを使って、LEDディスプレイの表示を消します。一連の動きを終了するときに使います。
プログラムの作成手順
1. 振動を検出する
まず、micro:bitが3G以上の加速度を感じたときに反応するように設定します。
このために、「振動が感じられたとき」ブロックを使用します。
具体的には、ブロック内で3Gの加速度を検出する条件を設定します。
「振動が感じられたとき」ブロックの出し方を解説します。
「入力」-「ゆさぶられたとき」ブロックをドラッグして、ゆさぶられたを3Gに変更します。
ちなみにmicro:bitは3Gのほかに6G、8Gも設定できるようになっています。この数字を変えることで、どンな変化が起きるでしょう? ぜひ実験してみてください
2. 矢印を順番に表示する
次に、矢印を上、右、下、左の順に表示するために、「LEDに矢印を表示する」ブロックを使います。
このブロックを使って、各方向の矢印を表示する動作を設定します。それぞれの矢印を表示するタイミングを調整することで、連続した動きを作り出します。
矢印ブロックの出し方は前回の記事を参照してください
3. ループを使って繰り返す
「くりかえし」ブロックを使って、この動きを4回繰り返すように設定します。
具体的には、「ループ」-「くりかえし」ブロックを使用し、その中に矢印を表示するブロックを配置します。これにより、同じ動作が4回繰り返されます。
※ makecodeには、単純な繰り返しブロックだけでなく、条件付きの繰り返しブロックがいくつも準備されています。うまく利用するとプログラムの幅が広がりますよ!
4. 表示を消す
最後に、「表示を消す」ブロックを使って、4回繰り返した後にLEDを消すようにします。これにより、プログラムが終了したことを視覚的に確認できます。
実際のプログラム例
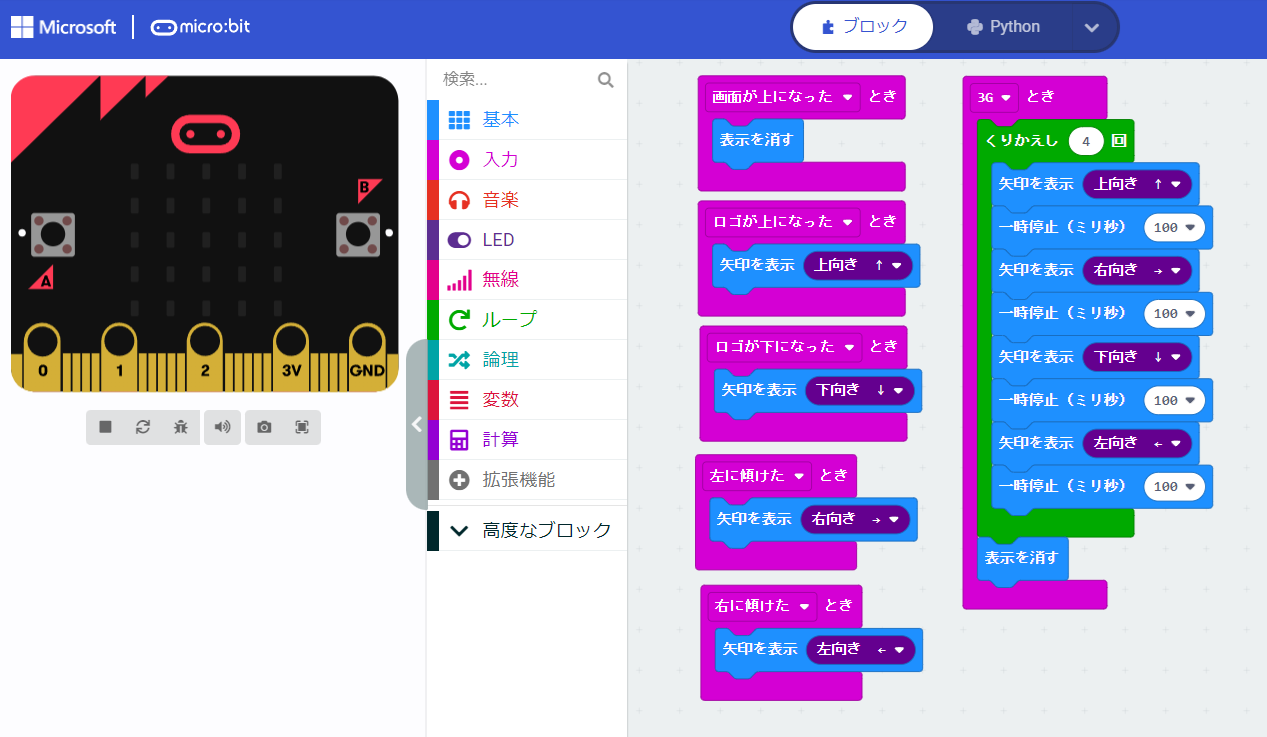
以下のようにブロックを組み合わせて、プログラムを作成します。

矢印を表示するブロックのあとに一時停止が入っているのは、何も入れないと表示時間が短すぎると感じたからです。くりかえしの中のプログラムやくりかえし回数を変えると、動きがどう変化するかいろいろ実験してみてください!
まとめ
この記事で加速度センサーを使った面白い動きを作る方法を学びましたね!次回は、さらに高度なプログラムを紹介しますので、お楽しみに!
このように、加速度センサーを使ったプログラムは、micro
の可能性を広げる素晴らしい方法です。ぜひ、今回学んだ内容をもとに、さまざまな動きを試してみてください。



