みなさんこんにちは!今回は、micro:bitとScratchを使って楽しいプロジェクトを作りましょう。前回の記事では、micro:bitとScratchの接続方法やプログラムの作成方法について解説しましたが、今回はその続きです。
micro:bitを使ったプログラム作成の2回目、そしてScratchとmicro:bitの連携を解説するシリーズの最後の記事です。
今回は、Scratchの基本的な使い方を理解している方を対象に、micro:bitとScratchの連携を通して、より高度なプログラム作成を学びます。それでは、さっそく始めましょう!
micro:bitとScratch、どうやって接続するの?
このシリーズでは、micro:bitとScratchを連携したプログラムを解説しています。
でも。。。micro:bitとScratchを繋げるにはどうしたらいいの?って方もいると思います。そんな人は、このシリーズの最初の記事から順番に見直してみてください
スペースキーでジャンプ!プログラムを作ってみよう
次に、Scratchを使って簡単なジャンプゲームを作成します。※まだこの段階ではmicro:bitは登場しません!
このプロジェクトでは、猫のスプライトを使って、スペースキーを押すとジャンプするアニメーションを作ります。
プログラムの作成過程を通して、Scratchの基本的なプログラミングの概念を学びましょう。
必要なスプライトと変数
- スプライト: 猫
このプロジェクトでは、かわいい猫のスプライトを使用します。猫はジャンプするキャラクターで、スペースキーを押すとジャンプ動作を行います。

猫
- 変数:
- ジャンプ(初期値0): スペースキーが押された回数をカウントするための変数です。
- スピード: 猫がジャンプするときの上昇と下降の速度を制御するための変数です。この変数は、ジャンプの動作をよりリアルに見せるために使用します。
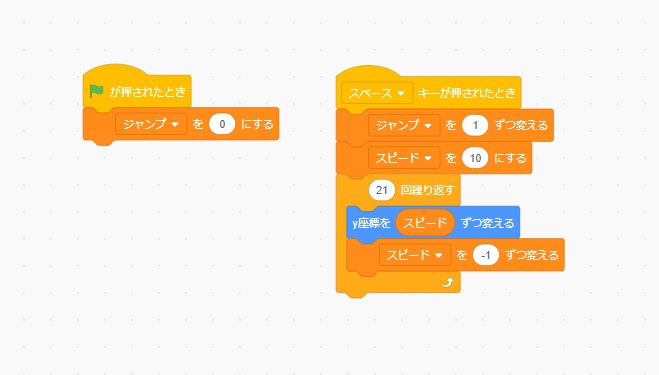
プログラムの流れ
- ジャンプの設定
プログラム実行中に、スペースキーを押すと変数「ジャンプ」が+1されます。
また、猫のスプライトがジャンプします。
ジャンプは、重力を意識した動きになるように設定します。
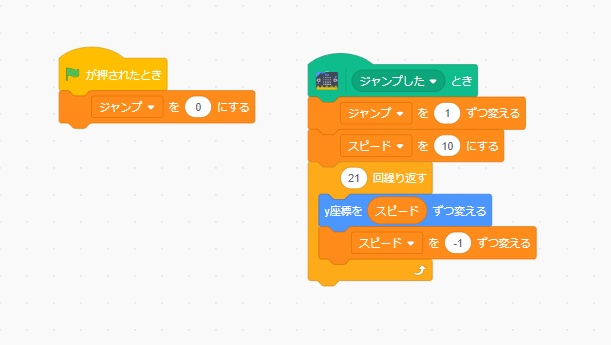
具体的には、スペースキーが押されたときに変数「スピード」を10にセットし、その後、21回にわたって「y座標」を変数「スピード」の値だけ変化させ、スピードの値を徐々に減少させることで、ジャンプの動きを再現します。

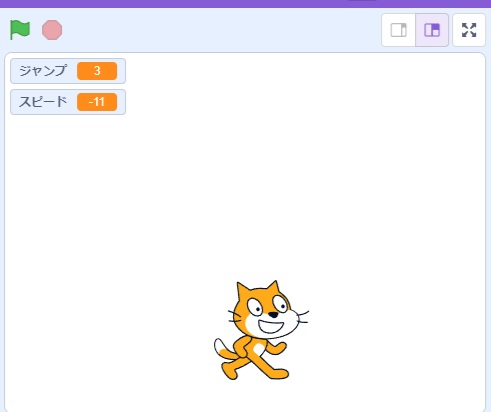
- 動作確認
プログラムを実行して、スペースキーを押したときに変数「ジャンプ」がカウントアップし、猫のスプライトがジャンプすることを確認します。
これにより、プログラムが正しく動作しているかどうかを確認することができます 。

micro:bitでの操作に変更するには?
さて、今度はmicro:bitを使ってジャンプを操作してみましょう。前回のプログラムではスペースキーに対応していた部分を、micro:bitの「ジャンプしたとき」に置き換えます。
これにより、実際に体を動かして操作するインタラクティブな体験が可能になります。
手順
- ジャンプ検知
micro:bitには加速度センサーが内蔵されており、このセンサーを使用してジャンプを検知します。具体的には、micro:bitを持ってジャンプすると、センサーがその動きを検知し、変数「ジャンプ」がカウントアップします。この動作は、スペースキーを押す代わりにmicro:bitを使って行われます。

- 動作確認
micro:bitを使って実際にジャンプしてみましょう。
プログラムが正しく動作しているか確認するために、micro:bitのジャンプ操作によって猫のスプライトがジャンプすることを確認します。
これにより、micro:bitとScratchの連携がうまくいっているかどうかを確認できます。
以上で、Scratchとmicro:bitを使ったプログラムの作成が完了です!
これで、シリーズの最後の記事となりますが、皆さんもぜひ自分だけのオリジナルゲームを作ってみてください。
楽しみながらプログラミングのスキルを磨きましょう!次回もお楽しみに!