こんにちは、みなさん!今回も、micro:bitを使った楽しいプログラムを紹介します。
テーマは「傾きセンサーを使って矢印を表示するプログラム」です。これから、micro:bitを上、下、左、右に傾けるとLEDに矢印が表示されるプログラムを作りますよ。
そして、micro:bitを水平にするとLEDが消えます。
このプログラムを通して、傾きセンサーの使い方を学びましょう!
必要なもの
- PC(Makecode for Micro:bit)が動作する環境
- Micro:bit(マイクロビット)本体
- USBケーブル(USB-A — MicroUSB)
- インターネット接続(Makecodeはインターネットにつながっていないと動きません)
傾きセンサーとは?
傾きセンサーは、micro:bitの内蔵センサーの一つで、デバイスがどの方向に傾いているかを検出します。
このセンサーを使って、さまざまな面白いプログラムを作ることができます。
例えば、ゲームのコントローラーや振るだけで操作できるリモコンなどもこの技術を使って作られています。(任天堂のWii やSwitchでおなじみですね)
micro:bitの傾きセンサーは、高精度で小さな動きも検知できるため、いろいろな応用が可能です。
今回のプログラムでは、この傾きセンサーを使って、micro:bitの方向を検知し、それに応じてLEDに矢印を表示するプログラムを作成します。
傾きセンサーの応用例
傾きセンサーは、ゲームや対話型なアプリケーションだけでなく、科学実験やデータ収集にも使用されています。
例えば、地震の揺れを測定する簡易センサーとして使ったり、自作のロボットに取り付けてバランスを取る機能を追加したりすることができます。
教育現場では、物理の授業で重力や運動の法則を学ぶ際に傾きセンサーを使った実験を行うことが増えています。
このように、傾きセンサーは創造力を刺激し、学習を楽しくする素晴らしいツールです。
どうやってプログラムを作るの?
今回は、MakeCode(メイクコード)のブロックエディターを使ってプログラムを作成します。
MakeCodeのブロックエディターは、プログラミングを視覚的に学ぶのに最適なツールです。
ブロックをドラッグ&ドロップするだけで簡単にプログラムを作成できます。
特に初めてプログラミングに挑戦する小学生にとっては、難しいコードを書かなくても視覚的に理解できるため、楽しみながら学べるのが特徴です。
また、ブロックエディターは、プログラムの論理構造を分かりやすくするため、問題解決能力や論理的思考を育てるのにも役立ちます。
MakeCode(メイクコード)の利点
MakeCodeのブロックエディターは、初心者から上級者まで幅広い層に対応しています。ブロックを使った簡単なプログラミングから、JavaScriptやPythonでの高度なプログラミングまで対応しているため、成長に合わせてステップアップが可能です。
また、リアルタイムでプログラムの動作をシミュレーションできる機能も備えており、試行錯誤を通じて理解を深めることができます。
さらに、MakeCodeのコミュニティは活発で、多くのサンプルプロジェクトやチュートリアルが公開されているため、困ったときには参考にすることができます。
プログラムの準備は?
それでは、プログラムを始めましょう。以下のステップに従って進めてください。
1. MakeCode(メイクコード)エディターを開く
まず、MakeCodeのブロックエディターを開きます。以下のURLにアクセスしてください。 Makecode for microbit
MakeCodeのエディターでは、プログラミングをブロックで視覚的に組み立てることができます。
プログラミングの初心者でも簡単に理解できるようにデザインされています。エディターを開いたら、新しいプロジェクトを作成する準備をしましょう。
エディターの使い方は非常にシンプルで、直感的に操作できるため、初めての方でもすぐに慣れることができます。
2. 新しいプロジェクトを作成する
次に、「新しいプロジェクト」をクリックして、新しいプログラムを作成します。
プロジェクトに名前を付けましょう。「傾きセンサー矢印表示」としておきます。プロジェクトに名前を付けることで、後で見つけやすくなり、他のプロジェクトと区別しやすくなります。
プロジェクト名はできるだけ具体的にしておくと、どのプロジェクトがどの内容なのかを一目で把握できるようになります。
3. 基本の設定
今回使用するブロックは「入力」-「(ゆさぶられた)とき」です。
というか、今回はこのブロックの使い方がメインとなりますので、ぜひ慣れてくださいね
プログラムの最初に、micro:bitが水平になっているときにLEDを消す設定をします。
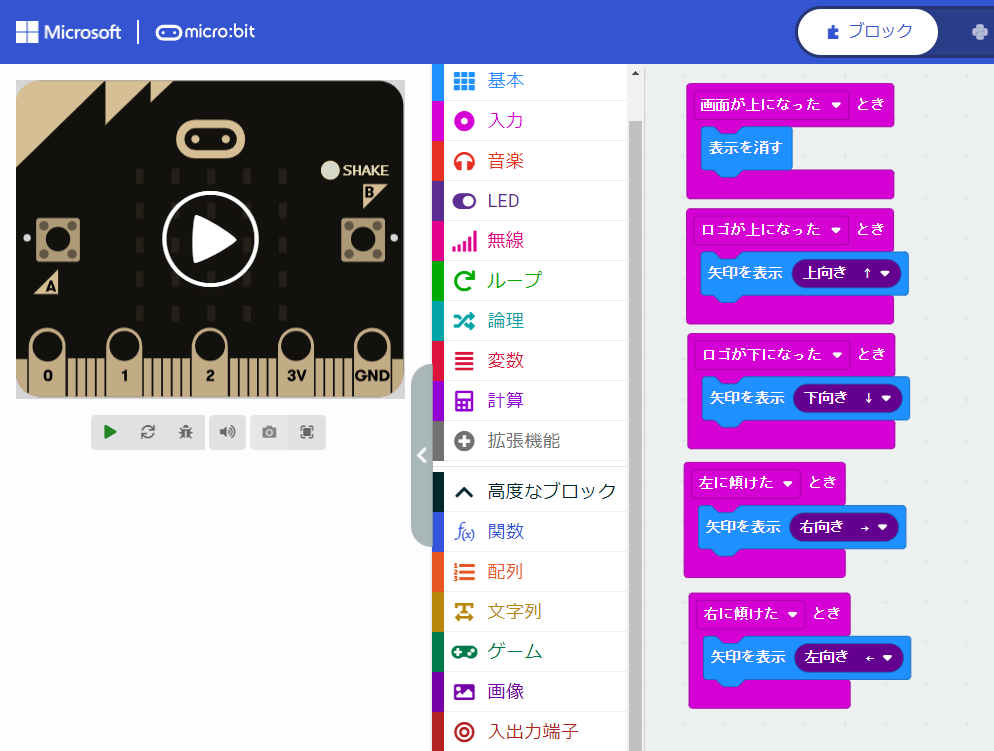
- ブロックカテゴリーから「入力」-「(ゆさぶられた)とき」を選び、「ゆさぶられたを画面が上になった」に変更します。そして画面が上になったときブロックの中に、「基本」-「表示を消す」ブロックを入れましょう
これで、micro:bitが水平に戻ったときにLEDが消えるようになります。
このステップを忘れると、矢印が表示されたままになり、プログラムの意図が伝わりにくくなりますので、しっかり設定しておきましょう。
水平に戻るたびにLEDが消えることで、次の動作がわかりやすくなり、ユーザーフレンドリーなプログラムになります。
4. 傾きセンサーの設定
次に、micro:bitが傾いたときの設定を行います。
micro:bitを傾けたときに矢印が表示されるようにしましょう。
上に傾けたとき
- 「入力」-「(ゆさぶられた)とき」を選び、「ロゴが上になったとき」に変更します。
- 「基本」カテゴリーから「矢印を表示 上向き↑」ブロックを選び、「〜とき」ブロックの中に配置します。
これで、micro:bitを上に傾けたときに、LEDに上向きの矢印が表示されるようになります。上向きの矢印は、micro:bitが上に傾いていることを示します。
この設定により、micro:bitの傾き具合を直感的に理解することができ、動きに対するフィードバックが視覚的に確認できるようになります。
下に傾けたとき
- 「入力」-「(ゆさぶられた)とき」を選び、「ロゴが下になったとき」に変更します。
- 「基本」カテゴリーから「矢印を表示 下向き↓」ブロックを選び、「〜とき」ブロックの中に配置します。
これで、micro:bitを下に傾けたときに、LEDに下向きの矢印が表示されるようになります。下向きの矢印は、micro:bitが下に傾いていることを示します。この設定も上向きと同様に、micro:bitの動きを視覚的に把握できるため、プログラムが正常に動作しているかどうかを簡単に確認することができます。
左に傾けたとき 右に傾けたとき
- 「入力」-「(ゆさぶられた)とき」を選び、「左に傾けたとき」に変更します。
- 「基本」カテゴリーから「矢印を表示 右向き→」ブロックを選び、「〜とき」ブロックの中に配置します。
- 「入力」-「(ゆさぶられた)とき」を選び、「右に傾けたとき」に変更します。
- 「基本」カテゴリーから「矢印を表示 左向き→」ブロックを選び、「〜とき」ブロックの中に配置します。
これで、micro:bitを左右に傾けたときに、LEDに左向きの矢印が表示されるようになります。

5. プログラムの完成
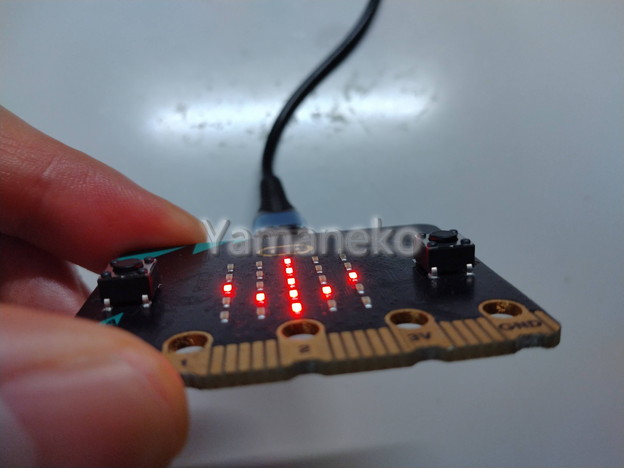
これでプログラムが完成です!各ブロックを配置したら、プログラムをmicro:bitにダウンロードして実行してみましょう。micro:bitを傾けると、対応する方向の矢印がLEDに表示されるはずです。
水平に戻すとLEDが消えます。このプログラムを通じて、傾きセンサーの基本的な使い方を学ぶことができます。
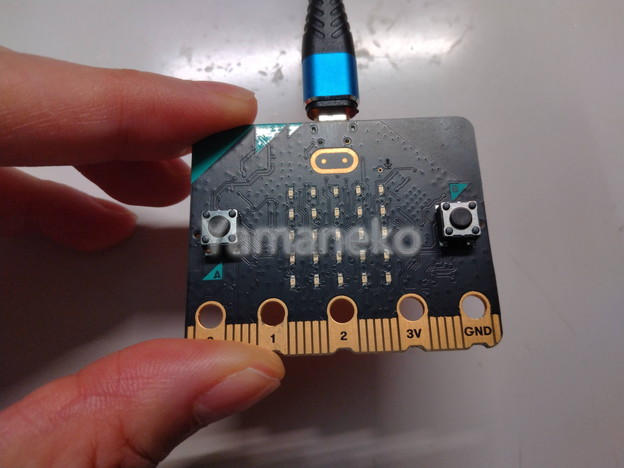
※下の写真で、金色の端子部分を指で触っちゃっていますが、これは良くありません!最悪Micro:bitが壊れてしまいます!ということで真似しないように!

Micro:bitを水平にするとLEDは消えます。




プログラムのデバッグと確認
プログラムを作成したら、実際に動作を確認することが重要です。micro:bitを傾けたときに正しい矢印が表示されるかどうかを確認し、必要に応じてブロックの配置や設定を調整しましょう。
プログラムが正しく動作しない場合は、エディター内でブロックの接続を再確認し、必要な調整を行います。
デバッグ作業を通じてプログラムの動作を確認することで、より深い理解が得られます。
次回予告
次回は、このプログラムにさらに機能を追加して、新しいブロックを学習します。楽しみにしていてくださいね!
続きの記事はこちらです!今度は、micro:bitを強く揺らします!