こんにちは、プログラミング初心者のみなさん!
今回は、前回のLED点滅プログラムに続いて、micro:bitを使った新しいプログラムに挑戦します。
micro:bitのボード上のボタン(Aボタン Bボタン)を使って、異なる文字列をLEDに表示させる方法を学びますよ。楽しみながら進めていきましょう!
必要なもの
- PC(Makecode for Micro:bit)が動作する環境
- Micro:bit(マイクロビット)本体
- USBケーブル(USB-A — MicroUSB)
- インターネット接続(Makecodeはインターネットにつながっていないと動きません)
ボタンが押されたときにどうなるの?
micro:bitにはAボタンとBボタン、そして両方のボタンを同時に押すA+Bボタンの3つの操作があります。
今回は、この3つの操作に応じて違った文字列をLEDに表示するプログラムを作成します。
ボタンを押すことでプログラムがどのように反応するのか、実際に体験してみましょう。
必要なものは?
- BBC micro:bit
:プログラムを実行するための小型コンピューター。
- パソコンまたはタブレット:プログラムを作成し、micro:bitに転送するために必要です。
- USBケーブル:micro:bitをパソコンに接続するために使用します。
- インターネット接続:MakeCodeエディターにアクセスするために必要です。
これらの準備が整ったら、さっそくプログラミングを始めましょう!
プログラミングを始めよう!
ステップ1:MakeCodeエディターを開く
まずは、Makecodeエディターfor micro:bitにアクセスしましょう。
このエディターは、初心者でも簡単にプログラムを作成できるようにデザインされています。
使いやすいブロック形式でプログラムを組み立てることができるので、初めてのプログラミングにも最適です。
ステップ2:新しいプロジェクトを作成する
MakeCodeエディターが開いたら、「新しいプロジェクト」をクリックして、新しいプロジェクトを作成します。
プロジェクト名は「ボタンを使った文字表示」にしましょう。プログラムに関連した名前をつけることで、後でどんなプログラムを作ったのかがわかりやすくなります。
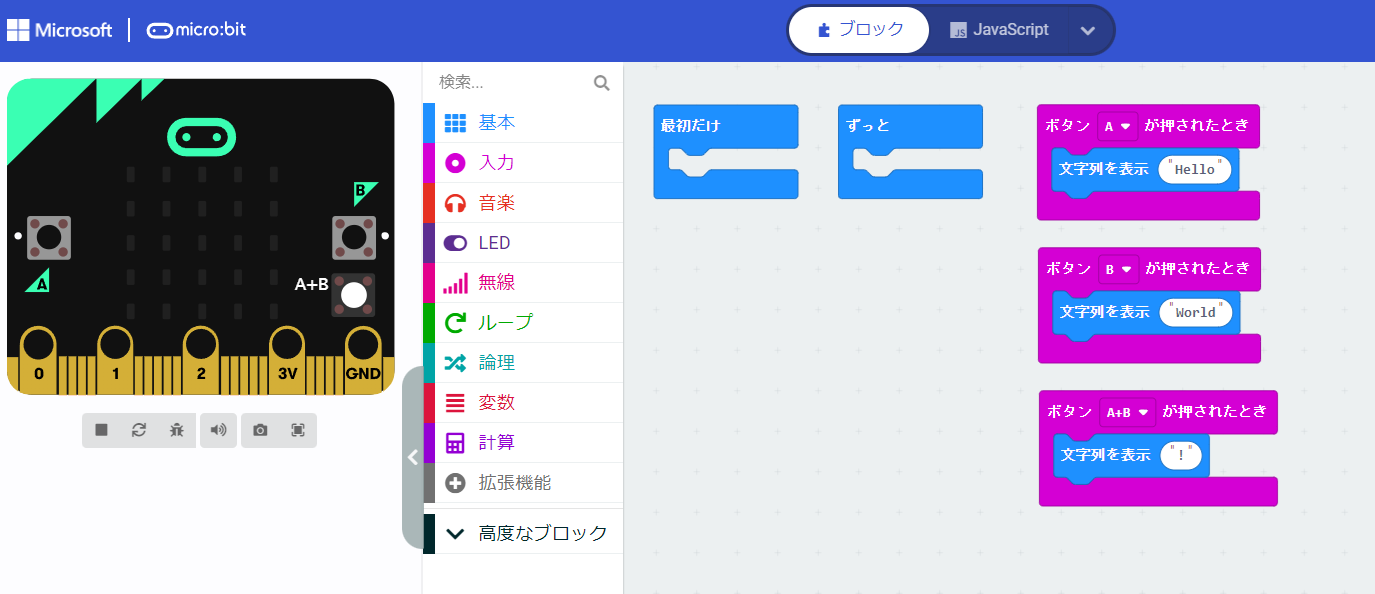
ステップ3:入力ブロックを使ってボタン操作を設定する
ボタンAが押されたとき
- 「入力」カテゴリーから「ボタンAが押されたとき」ブロックをドラッグして、エディターに置きます。
- このブロックは、micro:bitのAボタンが押されたときに実行される命令を指定します。
- 使いやすい位置にドラッグして配置しましょう。
- 「基本」カテゴリーから「文字列を表示」ブロックをドラッグして、「Aボタンが押されたとき」ブロックの中に置きます。
- このブロックを使って、ボタンが押されたときに表示する文字を指定します。
- 表示する文字列を「Hello」に変更します。
- 「文字列を表示」ブロックの中に「Hello」と入力しましょう。これで、Aボタンが押されたときに「Hello」という文字が表示されます。
ボタンBが押されたとき
- 同じように、「入力」カテゴリーから「ボタンAが押されたとき」ブロックをもうひとつドラッグして、エディターに置きます。※Aと書かれた場所の右側の▽マークを押すとBボタンが選択できるようになります。
- Bボタンが押されたときに実行される命令を設定します。
- 「基本」カテゴリーから「文字列を表示」ブロックをドラッグして、「ボタンBが押されたとき」ブロックの中に置きます。
- Bボタンを押したときに表示する文字を指定します。
- 表示する文字列を「World」に変更します。
- 「文字列を表示」ブロックの中に「World」と入力しましょう。これで、Bボタンが押されたときに「World」という文字が表示されます。
ボタンA+Bが押されたとき
- 「入力」カテゴリーから「ボタンAが押されたとき」ブロックをもう一つドラッグして、エディターに置きます。※Bボタンの時と同じように▽マークを押して、「A+B」を選択します。
- AボタンとBボタンを同時に押したときに実行される命令を設定します。
- 「基本」カテゴリーから「文字列を表示」ブロックをドラッグして、「ボタンA+Bが押されたとき」ブロックの中に置きます。
- 両方のボタンを同時に押したときに表示する文字を指定します。
- 表示する文字列を「!」に変更します。
- 「文字列を表示」ブロックの中に「!」と入力しましょう。これで、A+Bボタンが押されたときに「!」という文字が表示されます。

ステップ4:プログラムをmicro:bitにダウンロードする
※ プログラムをmicro:bitに転送するためには、micro:bitをパソコンに接続しなくてはいけません!パソコンとmicro:bitの接続方法を忘れてしまった!という人は、【入門編3】MakeCodeでmicro:bit (マイクロビット)とPCを接続する方法!USBケーブルで簡単に接続する手順とは?をご覧ください。
- プログラムが完成したら、画面下部の「ダウンロード」ボタンをクリックします。
- micro:bitとパソコンが正常に接続されている場合、ダウンロードボタンを押すことで作成したプログラムがmicro:bitに転送されます
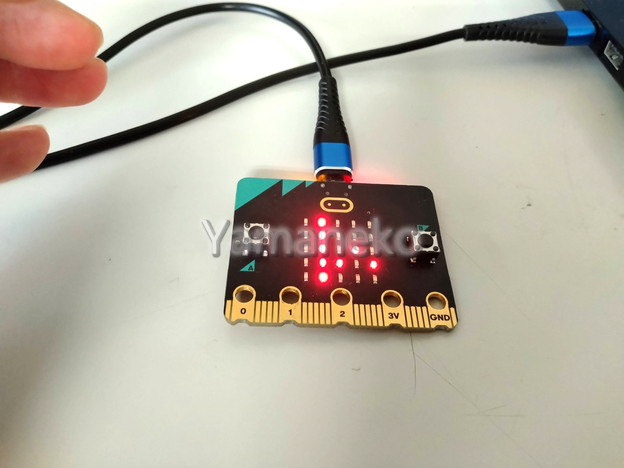
プログラムをテストしよう!
- プログラムがmicro:bitに転送されたら、micro:bitのAボタンを押してみましょう。
- 「Hello」と表示されるはずです。これは、Aボタンが押されたときに実行される命令が正しく動作していることを示します。
- 次にBボタンを押すと「World」と表示されます。
- Bボタンが押されたときに実行される命令が正しく動作しています。
- 最後に、A+Bボタンを同時に押すと「!」と表示されるのを確認してください。
- 両方のボタンが同時に押されたときの命令も正しく動作していますね。

文字列は右から左に流れていく点に注意!
まとめ
今回は、micro:bitのボタンを使って異なる文字列を表示させるプログラムを作成しました。
ボタン操作をプログラミングに組み込むことで、micro:bitの楽しみ方が広がります。
自分で新しいアイデアを試してみることもできますよ。
例えば、ボタンを押すと数字が増えるカウンターを作ったり、メロディを鳴らしたりすることもできます。次回もさらに面白いプログラムに挑戦してみましょう!
それでは、次回もお楽しみに!